Displaying Your FAQs
On a page
To add your FAQs to a specific page, in your Shopify admin panel, first go to the “Online Store” > “Pages” area and then either add a new page or modify an existing one.
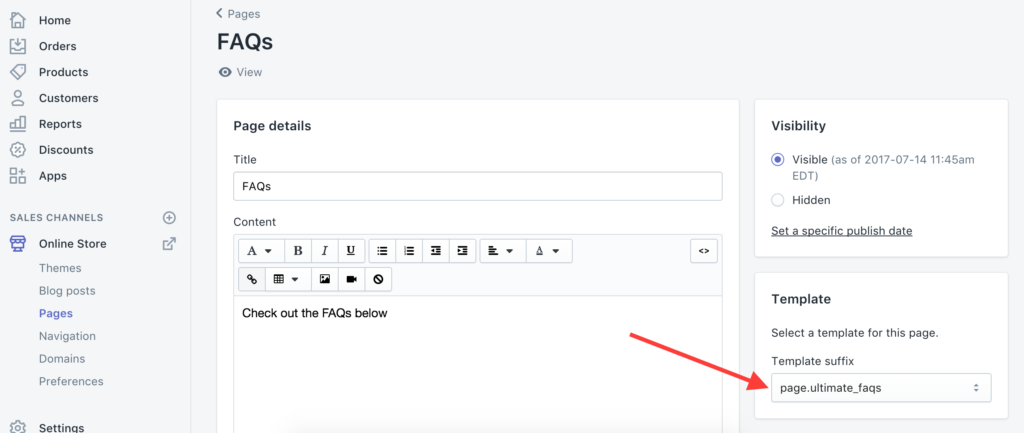
When you installed Ultimate FAQs, a duplicate of your main page template was created that adds your FAQs after the page content. So, all you need to do to make your FAQs show on your page is choose “page.ultimate_faqs” as the template for your page.
The following screenshot shows where you can do this.
If, for some reason, this automatic functionality doesn’t seem to be working with your theme, you can use the fall-back instructions listed below to add the FAQs to any of your theme’s page templates.
On the product page
When you install the Ultimate FAQs app for Shopify, it will automatically add FAQ display and functionality to your product pages. So any FAQs that you assign to a specific product will automatically show on that product’s individual product page.
If, for some reason, this automatic functionality doesn’t seem to be working with your theme, you can use the fall-back instructions listed below to add the FAQs to your theme’s product page template.
Creating FAQs and assigning them to a product
Creating an FAQ
Creating an FAQ
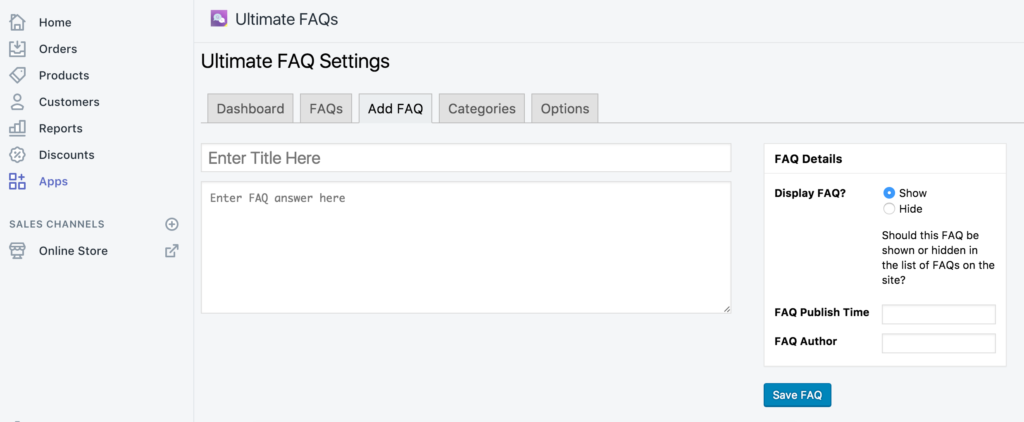
To create an FAQ, go to the “Apps” section in your Shopify admin, click on “Ultimate FAQs” and then go to the “Add FAQ” tab. It should look like the following screenshot.
Fill in the FAQ question and answer, and then click “Save FAQ”.
Assigning an FAQ to a product
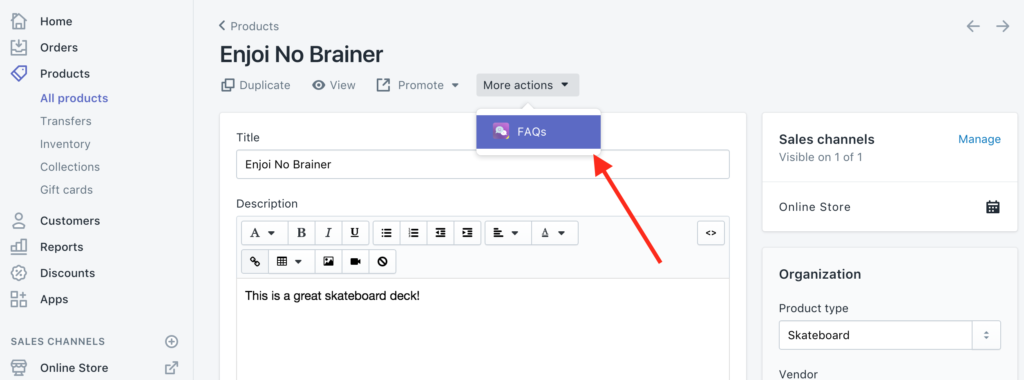
To assign an FAQ to a specific product, go to the “Products” area in your Shopify admin and click on the product you want to modify.
Then click the “More actions” menu and choose “FAQs”, as shown in the following screenshot.
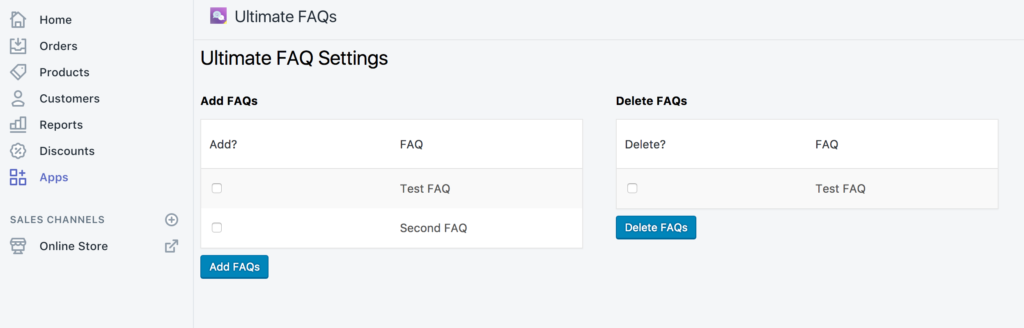
On the next screen, you’ll be able to add and delete FAQs for that specific product, as seen in the following screenshot.
Fall-Back Instructions for Displaying Your FAQs
On a page
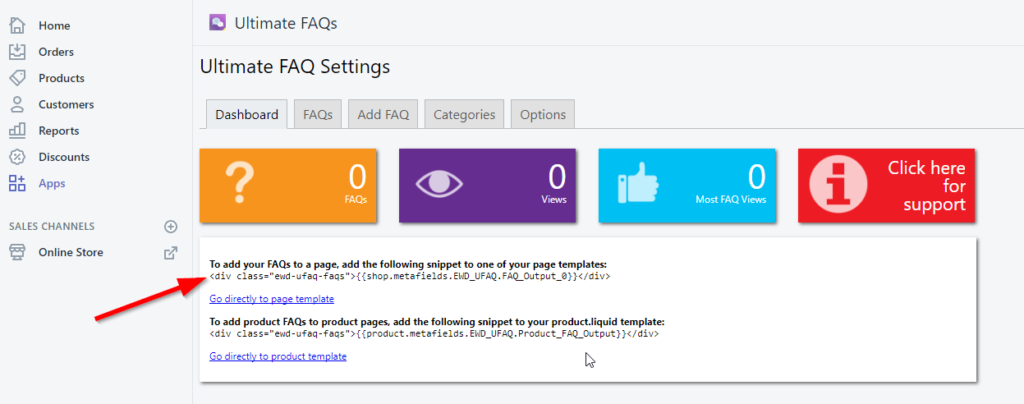
This first screenshot shows the code that you’ll want to use to display your FAQs on a page. The code is:
<div class=”ewd-ufaq-faqs”>{{shop.metafields.EWD_UFAQ.FAQ_Output_0}}</div>
To add this code to one of your page templates, you can either click on the “Go directly to page template” link (visible in the first screenshot) or, in your Shopify admin, you can go to the “Themes” section and then, for the theme you’re currently using, click “Actions” and then “Edit HTML/CSS”. You can then choose page.liquid or whichever other template you would like to add it to.
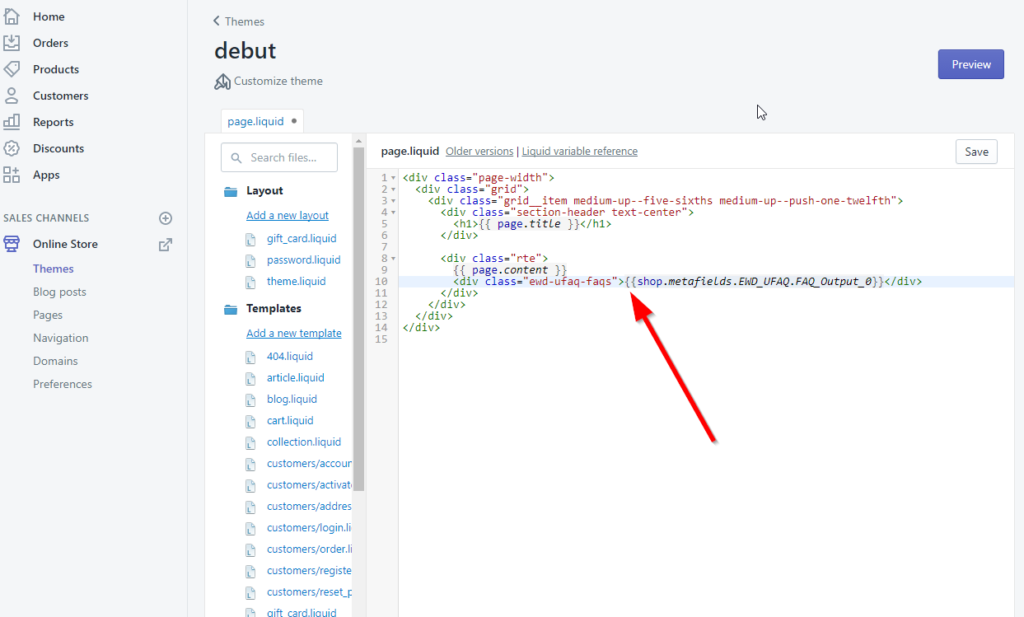
This second screenshot shows the code inserted into the page template.
Then just click save and go visit your page on the front end to see your FAQs.
On the product page
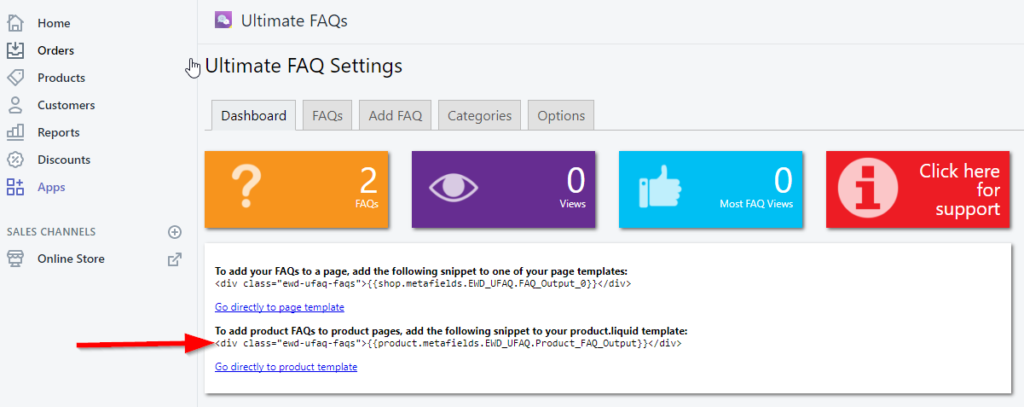
The method is the same for adding FAQs to your product pages. The following screenshot shows the code to use for this.
To add this code to your product templage, click on the “Go directly to product template” link. Depending on which theme you’re using, you may have to edit a different specific file (e.g. product-template.liquid).
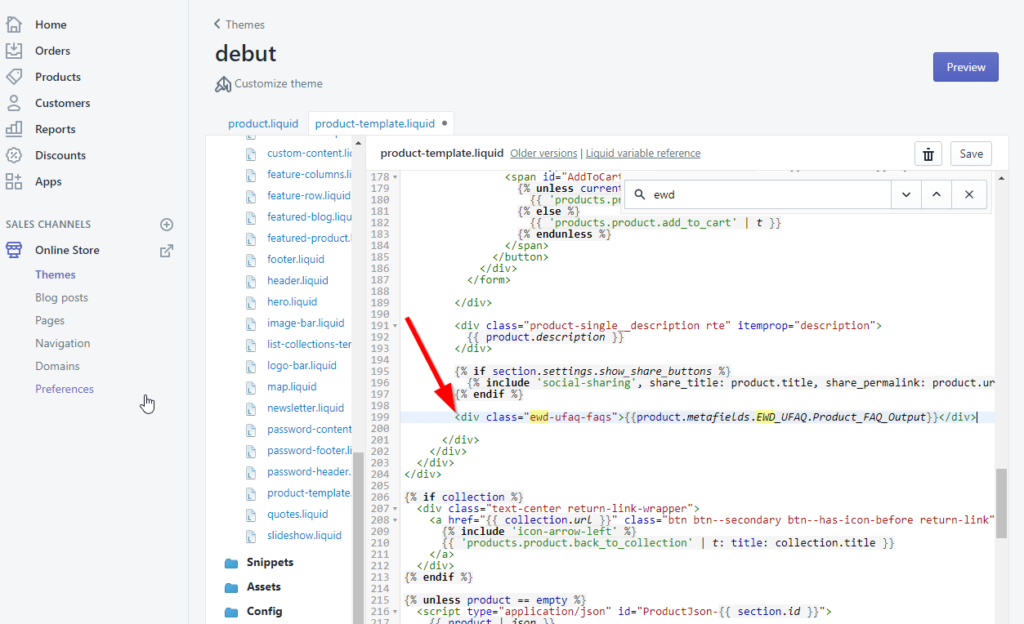
This next screenshot shows the code inserted into the product template.
Then just click save and go visit a product page on the front end to see your FAQs.
Other information
Where do I add custom CSS?
To access the plugin settings, click “Apps” in the left side admin menu, then the “Ultimate FAQ” link.
In the plugin settings, select the “Options” tab and then add your code into the “Custom CSS” box under the General section.